Learning Model
Through the program, the students will experience our blended learning model which includes:
In addition to this the students will have the following activities:
Lightning Talks: Every Tuesday from 5.30 – 6.00 pm, the students will attend lightning talks which are student-led and touch on any informative topics aimed at motivating students and teaching them something outside what they learn in class.
Thursday Speaker: Every Thursday from 5.00 – 6.00 pm, the students will attend a talk led by a speaker from the industry to motivate, share experiences, and/or demo a project/product that the students can learn to use, within or outside Moringa School.
Course Prerequisites
Applicants must meet the following profile and conditions:
A potential student will only be eligible for the scholarship if they strictly meet ALL the requirements stated above.
Curriculum
Moringa School has a strict policy on attendance and this determines the student staying in Moringa School or being dropped from the program. The students are expected to be in Moringa School (online or in-person, depending on the module) Monday to Friday from 8:30AM-6PM.
Moringa Pre-Prep is a BEGINNER 4-week program that runs Monday to Friday from 8:30am – 6pm.
Duration:
4 Weeks
Mode:
Hybrid
Fees:
Fully Sponsored
This program is aimed at developing and bringing the enrolled students up to speed with basic coding skills.
This is the INTERMEDIATE level program for those who have finished high school and/or those who have no background in programming. Here learners get a thorough introduction to programming and the popular programming languages and technologies.
Duration:
5 Weeks
Mode:
Live & Online
Fees:
Fully Sponsored
At the end of prep, learners are able to build static websites and demonstrate an understanding of the fundamentals of front-end and back-end development.
This is the ADVANCED level program for those that have a foundational background in Computer Science fundamentals and the Principles of Programming. Students who graduate from the BEGINNER module can proceed into Core but those looking for direct admission will need to take a short assessment on these areas before entry into this module.
Duration:
15 Weeks
Mode:
Live & Online
Fees:
Fully Sponsored
Students in Core can choose one of two pathways available to them: The Full-Stack Web Development Track or The Mobile App Development Track. The course is broken into 12 weeks of curriculum and 3 weeks of professional development.
The 4 weeks covers:
- Basic introduction to computers
- Introduction to HTML
- Introduction to CSS
- Introduction to JavaScript
- Introduction to JQuery
Learning Outcomes:
- Students get a basic understanding of coding
- This course sets students up for success in Moringa Prep and Core
- Students are introduced to Moringa’s blended learning model and self-directed learning, which they are able to adjust to as they progress through Moringa School
- Students become confident in their skills and are able to build upon them as they progress through the program
- Personal projects(IP’s) : To test their understanding on how they have grasped the content.
- Command-line
- Text editors
- Version control and Git
- HTML page layout elements
- CSS basics
- Styling with classes
- Debugging CSS and HTML
- GitHub pages
- Responsive design and media queries
Learning Outcomes:
- Navigate the command line to access and create directories and files
- Use Git and GitHub to track the creation of static web pages
- Create a static webpage using HTML
- Style a static webpage using custom CSS rules in a linked stylesheet
- Create a project
- Create a readme in Markdown
- Adapt a webpage for responsive design
- Introduction to JavaScript
- JavaScript console
- Fundamental JavaScript
- Writing functions
- Business vs User interface logic
- Control flows
- Logical operators
- Arrays
- Looping
Learning Outcomes:
- Write and use custom JavaScript functions
- Understand the conventions used in naming variables
- Manipulate numbers with methods
- Use the JavaScript console
- Separate the business logic from the user interface
- Use control flows to make decisions
- Bootstrap
- Navigating bootstrap documentation
- Introduction to JQuery
- jQuery effects
- DOM manipulation and traversal
- Variable Scope
- Forms
- Debugging in JavaScript
Learning Outcomes:
- Learn key jQuery concepts like callbacks and event handlers
- Show, hide, and toggle HTML elements
- Understand the Document Object Model (DOM) and how JavaScript changes the displayed page, not the HTML
- Traverse and manipulate the DOM
- Create forms to gather input from the user
- Manipulate the attributes of HTML elements
- Intro to object-oriented programming
- Contractors and prototypes
- Objects within objects
Learning Outcomes:
- Build JavaScript objects with constructors
- Add methods to JavaScript objects by creating prototypes
- Team formation
- Git Collaboration Workflow
- Agile
- Presentation Skills
Learning Outcomes:
- Understand key jQuery concepts like callbacks and event handlers
- Participation in creating and presenting a project, and collaborating effectively with teammates
Pre-Course Work (50 hours):
- Intro to Node
- Watchman
- Introduction to Typescript
- Introduction to ES6: let, const, promises
Week 1 (50 hours)
- Basic Angular applications
- MVC with Angular
- Components
- Event emitters
- Custom directives
- Pipes
- Forms
- Deployment with Heroku
Week 1 Learning Outcomes:
- Create an Angular application from scratch
- Create models and components
- Deploy an Angular application to gh-pages
Week 2 (50 Hours):
- Dependency Injection
- Services
- Routers
Week 2 Learning Outcomes
- Understand the concept of Dependency Injection and how to use it
- Use routing modules to create dynamic pages in the application.
Week 3 (50 hours of Python Basics):
- Object-Oriented Programming in Python
- Unit Testing in Python
- Behaviour Driven Development in Python
Week 3 Learning Outcomes:
- Explain what Python is and how it differs from other
programming languages - Install Python on their respective machines
- Understand Python syntax and how it works
- Explain the concept of Object-Oriented Programming in Python
- Create tests to test the different behaviours of their
Python applications - Use Python to manipulate files on their hard drives
- Use Behaviour Driven Development to create products that matter.
Week 4 (50 hours of Flask):
- Setting up virtual environments in Python
- Templating, routing, and View Functions
- WTF forms
- Deployment
Week 4 Learning Outcomes:
- Create a simple flask application
- Understand what a template is in Flask
- Create a flask template
- Setup a virtual environment for their flask application
- Add and manipulate content in a flask template
- Add routing in their applications so that they create multi-page applications
- Work with APIs to retrieve data from external websites and display that data in their application
- Deploy their Flask application to Heroku.
Week 5 (50 Hours):
- Creating models
- Introduction to SQL Databases
- Object-relational Mapping
- Authentication
- File Upload
- Email Notifications
Week 5 Learning Outcomes:
- Persist data into a database
- Explain different kinds of databases
- Install and use Postgres database
- Create models that will help them define how data will be saved in the database
- Understand and use CRUD functionality
- Authenticate users in their application
- Send Email notifications to their users through their
application
Week 6 (50 Hours):
- Create products to practice concepts
Week 6 Learning Outcomes:
- Practice on the concepts they have learned through
Projects
Week 7 (50 Hours):
- Product development
- Presentation
Week 7 Learning Outcomes:
- This week the students are broken down into groups and in the groups, they come up with projects to work on all through the week.
- They are then expected to present their projects on
Friday.
Week 8 (50 Hours):
- MVC basics
- Introduction To Django
- Django Templating
- Integrating Postgres database with Django
- Basic URL configurations Using Regex
- Setting Up Database Migrations
- Setting Up Django administration
Week 8 Learning Outcomes:
- Create a simple Django project with apps inside
- Use regex to clearly define routes
- Add dynamic content to your Django application
- Upload images to your application
- Create links and use Postgres database
Week 9 (50 Hours)
- Creating Unit Tests In Django
- Integrating third-party Django libraries
- Creating Asynchronous functions
- Setting up web Forms In Django
Week 9 Learning Outcomes:
- Create tests to test the behavior of your application
- Allow users to subscribe to a Newsletter
- Create a Newsletter with the current day’s items
- Create an authentication system
- Send users a welcoming email when they sign up for a Newsletter
Week 10 (50 Hours):
- Integrating Ajax into applications.
- RESTful APIs
- Handling POST request
- Two-day Project: Reddit
Week 10 Learning Outcomes:
- Use AJAX to update a page asynchronously without reloading the page
- Create your their APIs
- Use Postman to test out their APIs
- Use POST requests to add items to the database using
Postman
Week 11 (50 Hours):
- Create projects to practice concepts learnt:
- Riot Map
- Car poolers
- Flash Cards
- Capstone Ideation
Week 11 Learning Outcomes:
- This week the students get to practice the concept they have learned since the start of the module through
projects
Week 12 (50 Hours):
- Product development Presentation
Week 12 Learning Outcomes:
- This week, students come up with a project which they work on throughout the week.
- They present the project at the end of the week
Units Covered:
- Leading Self
- Communicating for Impact
- Entrepreneurial Thinking
- Project Management
- Working with Others
Learning Outcomes:
- Manage your mindset, behaviours, and workplace relationships to help you stand out in your organization and in your industry as a leader
- Demonstrate engagement with others to strengthen team cohesiveness and effectiveness
- Persuade others using oral and written communication techniques.
- Recognize and solve problems using the most appropriate strategy for the specific context
- Apply the core tenets of project management from establishing project goals & objectives and building a project plan to managing resources, meeting deadlines and closing the project
Moringa Pre-Prep is a BEGINNER 4-week program that runs Monday to Friday from 8:30am – 6pm.
Duration:
4 Weeks
Mode:
Hybrid
Fees:
Fully Sponsored
This program is aimed at developing and bringing the enrolled students up to speed with basic coding skills.
The 4 weeks covers:
- Basic introduction to computers
- Introduction to HTML
- Introduction to CSS
- Introduction to JavaScript
- Introduction to JQuery
Learning Outcomes:
- Students get a basic understanding of coding
- This course sets students up for success in Moringa Prep and Core
- Students are introduced to Moringa’s blended learning model and self-directed learning, which they are able to adjust to as they progress through Moringa School
- Students become confident in their skills and are able to build upon them as they progress through the program
- Personal projects(IP’s) : To test their understanding on how they have grasped the content.
This is the INTERMEDIATE level program for those who have finished high school and/or those who have no background in programming. Here learners get a thorough introduction to programming and the popular programming languages and technologies.
Duration:
5 Weeks
Mode:
Live & Online
Fees:
Fully Sponsored
At the end of prep, learners are able to build static websites and demonstrate an understanding of the fundamentals of front-end and back-end development.
- Command-line
- Text editors
- Version control and Git
- HTML page layout elements
- CSS basics
- Styling with classes
- Debugging CSS and HTML
- GitHub pages
- Responsive design and media queries
Learning Outcomes:
- Navigate the command line to access and create directories and files
- Use Git and GitHub to track the creation of static web pages
- Create a static webpage using HTML
- Style a static webpage using custom CSS rules in a linked stylesheet
- Create a project
- Create a readme in Markdown
- Adapt a webpage for responsive design
- Introduction to JavaScript
- JavaScript console
- Fundamental JavaScript
- Writing functions
- Business vs User interface logic
- Control flows
- Logical operators
- Arrays
- Looping
Learning Outcomes:
- Write and use custom JavaScript functions
- Understand the conventions used in naming variables
- Manipulate numbers with methods
- Use the JavaScript console
- Separate the business logic from the user interface
- Use control flows to make decisions
- Bootstrap
- Navigating bootstrap documentation
- Introduction to JQuery
- jQuery effects
- DOM manipulation and traversal
- Variable Scope
- Forms
- Debugging in JavaScript
Learning Outcomes:
- Learn key jQuery concepts like callbacks and event handlers
- Show, hide, and toggle HTML elements
- Understand the Document Object Model (DOM) and how JavaScript changes the displayed page, not the HTML
- Traverse and manipulate the DOM
- Create forms to gather input from the user
- Manipulate the attributes of HTML elements
- Intro to object-oriented programming
- Contractors and prototypes
- Objects within objects
Learning Outcomes:
- Build JavaScript objects with constructors
- Add methods to JavaScript objects by creating prototypes
- Team formation
- Git Collaboration Workflow
- Agile
- Presentation Skills
Learning Outcomes:
- Understand key jQuery concepts like callbacks and event handlers
- Participation in creating and presenting a project, and collaborating effectively with teammates
This is the ADVANCED level program for those that have a foundational background in Computer Science fundamentals and the Principles of Programming. Students who graduate from the BEGINNER module can proceed into Core but those looking for direct admission will need to take a short assessment on these areas before entry into this module.
Duration:
15 Weeks
Mode:
Live & Online
Fees:
Fully Sponsored
Students in Core can choose one of two pathways available to them: The Full-Stack Web Development Track or The Mobile App Development Track. The course is broken into 12 weeks of curriculum and 3 weeks of professional development.
Pre-Course Work (50 hours):
- Intro to Node
- Watchman
- Introduction to Typescript
- Introduction to ES6: let, const, promises
Week 1 (50 hours)
- Basic Angular applications
- MVC with Angular
- Components
- Event emitters
- Custom directives
- Pipes
- Forms
- Deployment with Heroku
Week 1 Learning Outcomes:
- Create an Angular application from scratch
- Create models and components
- Deploy an Angular application to gh-pages
Week 2 (50 Hours):
- Dependency Injection
- Services
- Routers
Week 2 Learning Outcomes
- Understand the concept of Dependency Injection and how to use it
- Use routing modules to create dynamic pages in the application.
Week 3 (50 hours of Python Basics):
- Object-Oriented Programming in Python
- Unit Testing in Python
- Behaviour Driven Development in Python
Week 3 Learning Outcomes:
- Explain what Python is and how it differs from other
programming languages - Install Python on their respective machines
- Understand Python syntax and how it works
- Explain the concept of Object-Oriented Programming in Python
- Create tests to test the different behaviours of their
Python applications - Use Python to manipulate files on their hard drives
- Use Behaviour Driven Development to create products that matter.
Week 4 (50 hours of Flask):
- Setting up virtual environments in Python
- Templating, routing, and View Functions
- WTF forms
- Deployment
Week 4 Learning Outcomes:
- Create a simple flask application
- Understand what a template is in Flask
- Create a flask template
- Setup a virtual environment for their flask application
- Add and manipulate content in a flask template
- Add routing in their applications so that they create multi-page applications
- Work with APIs to retrieve data from external websites and display that data in their application
- Deploy their Flask application to Heroku.
Week 5 (50 Hours):
- Creating models
- Introduction to SQL Databases
- Object-relational Mapping
- Authentication
- File Upload
- Email Notifications
Week 5 Learning Outcomes:
- Persist data into a database
- Explain different kinds of databases
- Install and use Postgres database
- Create models that will help them define how data will be saved in the database
- Understand and use CRUD functionality
- Authenticate users in their application
- Send Email notifications to their users through their
application
Week 6 (50 Hours):
- Create products to practice concepts
Week 6 Learning Outcomes:
- Practice on the concepts they have learned through
Projects
Week 7 (50 Hours):
- Product development
- Presentation
Week 7 Learning Outcomes:
- This week the students are broken down into groups and in the groups, they come up with projects to work on all through the week.
- They are then expected to present their projects on
Friday.
Week 8 (50 Hours):
- MVC basics
- Introduction To Django
- Django Templating
- Integrating Postgres database with Django
- Basic URL configurations Using Regex
- Setting Up Database Migrations
- Setting Up Django administration
Week 8 Learning Outcomes:
- Create a simple Django project with apps inside
- Use regex to clearly define routes
- Add dynamic content to your Django application
- Upload images to your application
- Create links and use Postgres database
Week 9 (50 Hours)
- Creating Unit Tests In Django
- Integrating third-party Django libraries
- Creating Asynchronous functions
- Setting up web Forms In Django
Week 9 Learning Outcomes:
- Create tests to test the behavior of your application
- Allow users to subscribe to a Newsletter
- Create a Newsletter with the current day’s items
- Create an authentication system
- Send users a welcoming email when they sign up for a Newsletter
Week 10 (50 Hours):
- Integrating Ajax into applications.
- RESTful APIs
- Handling POST request
- Two-day Project: Reddit
Week 10 Learning Outcomes:
- Use AJAX to update a page asynchronously without reloading the page
- Create your their APIs
- Use Postman to test out their APIs
- Use POST requests to add items to the database using
Postman
Week 11 (50 Hours):
- Create projects to practice concepts learnt:
- Riot Map
- Car poolers
- Flash Cards
- Capstone Ideation
Week 11 Learning Outcomes:
- This week the students get to practice the concept they have learned since the start of the module through
projects
Week 12 (50 Hours):
- Product development Presentation
Week 12 Learning Outcomes:
- This week, students come up with a project which they work on throughout the week.
- They present the project at the end of the week
Units Covered:
- Leading Self
- Communicating for Impact
- Entrepreneurial Thinking
- Project Management
- Working with Others
Learning Outcomes:
- Manage your mindset, behaviours, and workplace relationships to help you stand out in your organization and in your industry as a leader
- Demonstrate engagement with others to strengthen team cohesiveness and effectiveness
- Persuade others using oral and written communication techniques.
- Recognize and solve problems using the most appropriate strategy for the specific context
- Apply the core tenets of project management from establishing project goals & objectives and building a project plan to managing resources, meeting deadlines and closing the project
Post Graduation
Access graduates will receive support in seeking employment for 1 year after graduating. This support entails weekly follow-up for the first six months, ending out of employment opportunities (links e.t.c), access to laptops at Moringa School to be able to apply for jobs, professional connections.
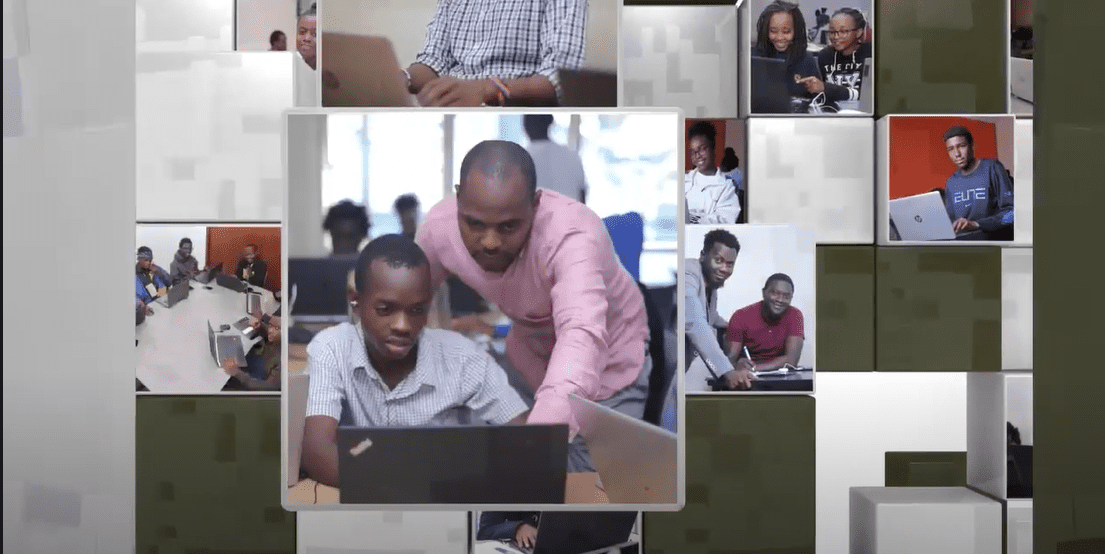
Meet your Classroom Mentors
We have an open-door policy and encourage free interaction between students and mentors with the spirit of collaboration, innovation and creativity at the core of our environment.